
Custom JavaScript Trigger Functions for Google Tag Manager
In this post we'll go through how to fire events for the Google Tag Manager with custom JavaScript functions. Most tracking can be done just by using the built in Google Tag Manager tracking, but for developers that want to debug or need events to be recorded on very specific occasions that can not be implemented with the default functionality, JavaScript is the way to go.
This post is part on the series how we built photographerexcuses, we wanted to track how many times our visitors clicked the excuse / refresh button or the link to our website.
Setting up Google Tag Manager
Setting up the events in the Google Tag Manager itself is actually fairly easy. We wanted to track two things:- clicks on the refresh that would prompt a new excuse to be shown
- clicks on our website (in the bottom of the page, in the copyright notice)
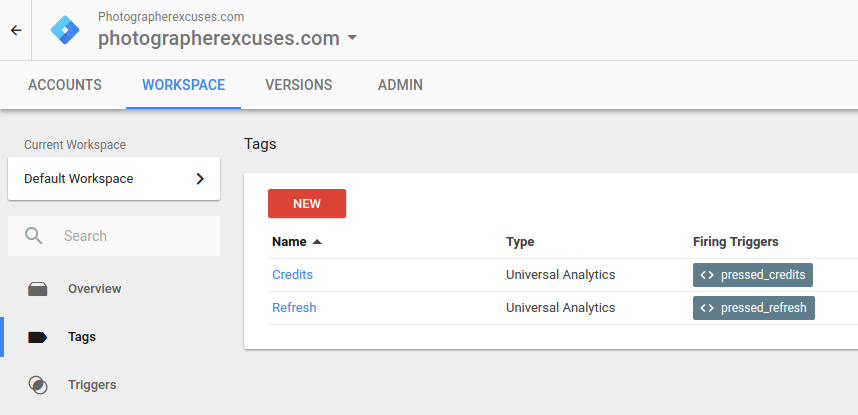
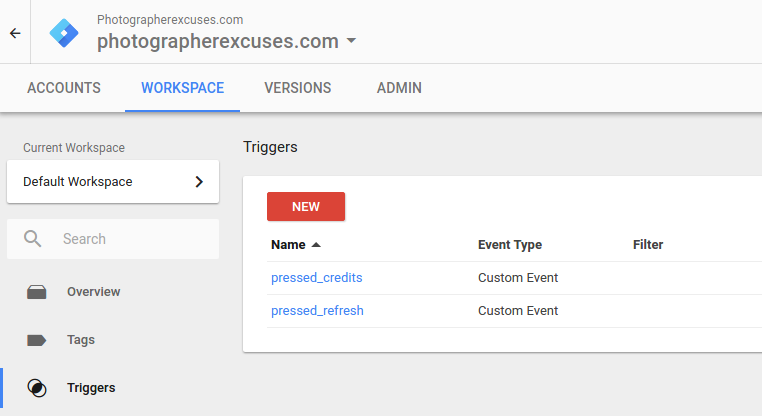
For that we created two tags and two triggers. The triggers are set to Custom Event
Here the tags:

and the triggers:

As the next step we need to set up the JavaScript code, but I advise to return to the Preview function of the Google Tag Manager to check that your functions actually work.
Firing Events for Google Tag Manager with JavaScript
Recording events is fairly easy. All you need is to push an object into the globaldataLayer object, that will be on your page if the Tag Manager script has loaded successfully.
In vanilla JavaScript, a function like this could look like this:
function fire(){
var dataObject = {
'event': 'pressed_credits',
'category': 'click',
'label': 'label_pressed_credits'
};
if(typeof dataLayer != 'undefined'){
dataLayer.push(dataObject);
}
}
In your HTML you could then use something like the following:
<button onclick="fire()"></button>
Although I would recommend that you bind the function to the click event somewhere in your JavaScript code.
If you want to debug what actually would get recorded, you can just use
console.log(dataObject);
instead of
dataLayer.push(dataObject);
and investigate the output in the developer console of your browser, before you record all the events.
Since we were using Vue.js on the frontend, this is what our function looks like:
methods: {
clickedCredits: function(){
var dataObject = {
'event': 'pressed_credits',
'category': 'click',
'label': 'label_pressed_credits'
};
if(typeof dataLayer != 'undefined'){
dataLayer.push(dataObject);
}
}
},
and inside the template code:
<a v-on:click="clickedCredits()" target="_blank" href="http://gegenwind.dk">GegenWind Photography</a>
Don't Give me Excuses, Give me Results!
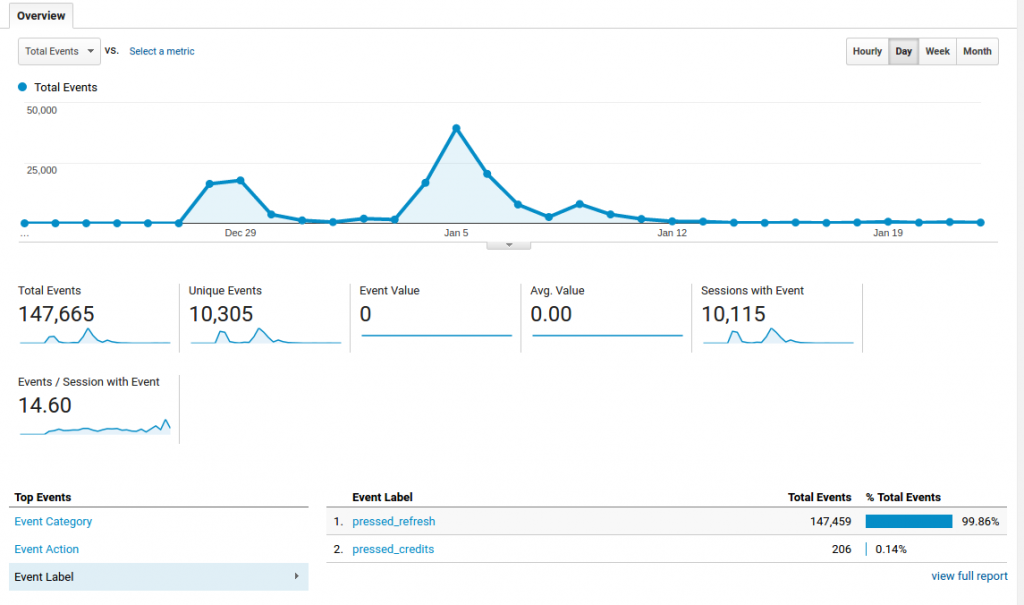
To see your events, you can log into your Google Analytics account and pick Behavior -> Events and you'll see something like the following (which actually hit us like a hammer, because it was 147000) events in a month. On top of that come all the people that use adblockers.

The conclusion we drew from this is that nobody cares about who the makers of a funny quote site are, because the second event we set up only received 200 clicks. ;)