
Building law.photography
We built a website that lists photography related laws by country and also in multiple languages. We started it as an independent project to enable the community to contribute to the site and to keep the content open source on a public repository, in this case on github.
Building law.photography is something that happened over the last 4 months when ever we had time and energy for the undertaking, to learn the new skills and to mill through foreign legal texts and some (actually really great) Wikipedia summaries.
Content and Legal Advice
Since we're both photographers interested in street photography, it wasn't hard to find a starting point. We often witness similar discussions unfold in photography communities about what is legal, what is not, where different laws protect either the subject or the right of the photographer. Especially on facebook a lot of the posted content reflects only an opinion or only takes one of multiple laws that may be relevant into account.
We wanted to create easy to understand summaries and quote the relevant law texts so photographers could inform themselves relatively quickly. None of us studied law, but we're hoping a lawyer or two (per country and language) will join our efforts in the future.
The content for the laws is publicly available on the content repository on github and the change history since the initial release can be traced and a "who wrote this line when" is always just a few clicks away. This transparency is probably a benefit in the long run, also considering that new privacy laws like the GDPR and other local implementations (and court cases) will further clarify some of the legal situations over the years.
User Journey
Search engine traffic will probably be the biggest driver to this site in the future, while somebody researches their rights or compares local laws to a travel destination's laws. Possibly the individual articles will be used as a reference on forums or social media discussions.
Editing a page currently is a bit of a techie experience, but we hope it is possible while using the web interface, even for anyone who is not a developer. When the first contributions come in, we'll try to reach out to the editors and ask how difficult it was to apply. In general, editing a text / markdown file is a low barrier of entry, but the versioning through git adds a bit of complexity.
Technology: Gatsby.js
The first version was actually done with hugo, but we decided to with a an approach that has similar speeds, but is component based and allows for more flexible template and asynchronous data handling. For that our considered options were next.js, nuxt.js and Gatsby.
Having little to no experience with all of them, the odds were pretty even in the beginning, but Gatsby won the race, because of the outstanding existing ecosystem including image loading, familiar react syntax and the frontmatter enhanced markdown support.
The GraphQL querying is still new to us, but has great ease of use for different content types and not having to think too much about what content could possibly come in the future, but just focusing on getting an early version out. We're confident to be able to add example contracts for photographers like for weddings, events or general model release forms without doing too much restructuring.
Gatsby is great for speed, because the initial hit is server side rendered, further navigation just loads the difference between the current and the destination page.
This fits our primary expected use case of a large portion of search engine traffic well, as the initial load times are low and assets can be prioritised. Especially when looking up something on the go, we don't want to keep users waiting for too many network requests or images in an unfit resolution.

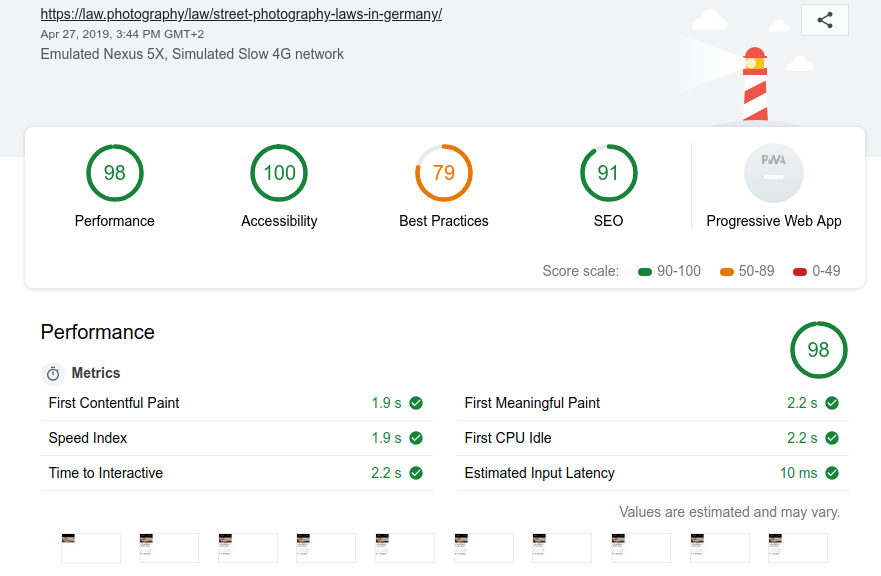
Very helpful while optimising for speed, was the Google Lighthouse test through the respective browser plugin, even though Gatsby makes it very difficult to make anything slow.
Currently there isn't too much content for every release and the site builds swiftly, if this stays as snappy for the future volume and the localisations remains to be seen.
For deployment we chose docker, since we already had a dokku server at our disposal that runs some other side projects and deploying containers to other services is becoming easier and more widely supported by the minute. Since Gatsby only requires the static files to be served, the Dockerfile basically installs node and Gatsby, clones the content repository and serves the build directory through nginx.
Summary
We built a static site with Gatsby trying to be an easy to understand and at times illustrated resource for everything that has to do with photography and the law. We're not done and we hope the community will help us out on github. Maybe it's a silly idea, but we'll know that in a year or two.
Check it out at law.photography and give us a shout what you think about it!