
How to Create a Custom Landing Page in WordPress
If you're using a WordPress theme you're actually quite happy with, but you just want to change the appearance of individual pages completely, you can make use of two great things in WordPress. The possibility to create child themes and custom page templates.
For jonathanmh.com I wanted a great first page load time that enables users to quickly see what the page is about and not just show my latest blog posts. At the time of writing I'm using the twentyfifteen WordPress theme, but I wanted the front page to be separate from that entirely.
How To Enable the Custom Landing Page in WordPress
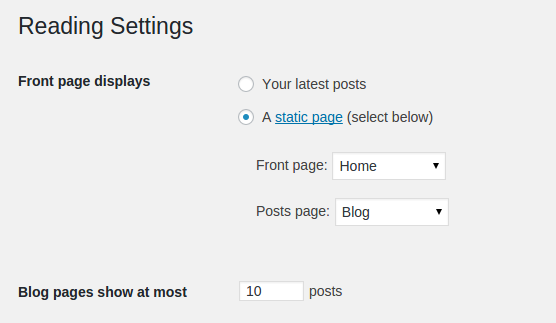
By default your latest posts are displayed on the front page of your WordPress installation, to change that you have to go to Settings -> Reading and then change the Front page displays setting to static page.
You'll have to define two pages, one that now will appear as the new front page and the second as a page that will the address to the latests posts published.
I have created two pages, one called Home and one called Blog

Creating a child Theme
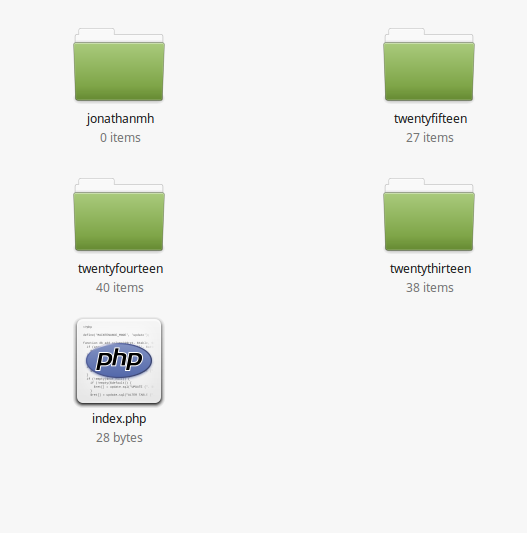
To create a child theme of your current theme, which we'll need to use our custom code in a page template file without possible collisions of future theme files.To do so you create a new directory in your WordPress installations theme folder, located in wp-content/themes.

Within that directory we now create two files:
style.csspage_frontpage.php
Note: It's important not to call the file page- because the dash at the end of the page indicates that this should be used for a page that has that as a slug. If your file starts with page- it will not show up as a page template.
The content of the style.css is important, because it enables us to define the current theme as a child theme. We will need to set the Template line with twentyfifteen since that is the theme name that is written in the twentyfifteen theme's style.css. Apart from that, let's just write down a theme name.
If you want to create a child theme to another theme, you'll have to look up the correct theme name.
Here's my child theme CSS:
/*
Theme Name: JonathanMH
Template: twentysixteen
Theme URI: https://wordpress.org/themes/twentysixteen
Author: the WordPress team
Author URI: https://wordpress.org/
Description: JonathanMH theme
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
Text Domain: jonathanmh
*/
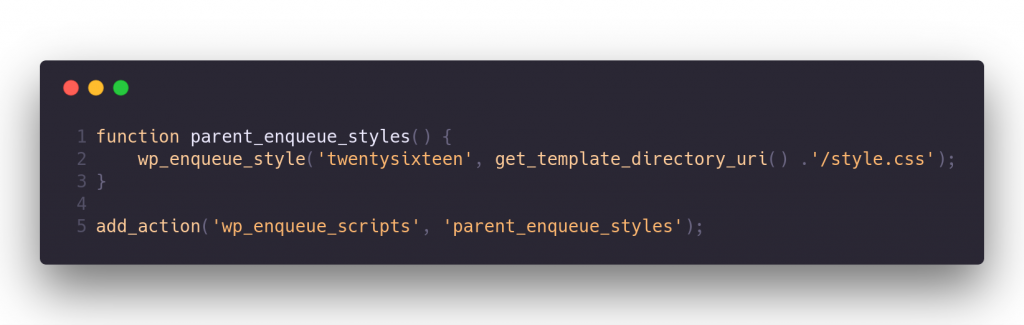
Also if you want to use the CSS of the parent theme, you might want to add something like this to your child theme:
function parent_enqueue_styles() {
wp_enqueue_style('twentysixteen', get_template_directory_uri() .'/style.css');
}
add_action('wp_enqueue_scripts', 'parent_enqueue_styles');
WordPress: Creating a Custom Page Template
To create a custom page design for only one of our pages, we will need to edit thepage_home.php file.
Important if you have created your page under a different name than Home, your page slug will be different. You can see and change the slug, which is imporant as the part after the page_, you can do so viewing all your pages and using the Quick Edit option.
So if you for example choose to call your page Frontpage you will have to create a file called page_frontpage.php.