How To: Detect Ad Blockers (adblock, uBlock, etc)
As a blogger or any other kind of publisher, you might be interested in if the user accessing your page right now is using an ad blocker or not. You might want to do that to display a box that encourages them to disable their ad blocker, because you're trying to make a living off of blogging or to make more conscious decisions about how you're going to layout your page.
If a user has an adblocker installed, you don't have to reserve the space in your layout for the ad units, so you might as well get rid of them, so in this post we're going to have a look at how we can determine if a user has installed an ad blocker like Adblock, Adblock Plus or uBlock.
Disclaimer: Some countries have discussed if it is legal for a webmaster to determine if their users have an adblocker installed or not, because it technically is a method of figuring out what software a user has installed, which quickly becomes a privacy matter.
How do Adblockers work?
Basically Adblockers are a huge blacklist of which files not to load or from which domains NOT to load files. This goes for Brave, Adblock, Adblock Plus and uBlock as well.So when you open a page, this adblocker looks at what (mostly JavaScript files) and domains are on its blacklist.
https://pagead2.googlesyndication.com/*
https://static.ads-twitter.com/uwt.js
and every time your browser will try to load one of these scripts or from one of the listed domains, the blocker will stop your browser from loading that and as a result, the ads will not be loaded and also not displayed.
More important than not seeing the ads for most users is that they will not be tracked and no major company will know that they looked at a new swim suit and therefor spam them with swimsuit ads for the rest of the year.
You can have a look at a huge collection of blacklists for adblockers at filterlists.com
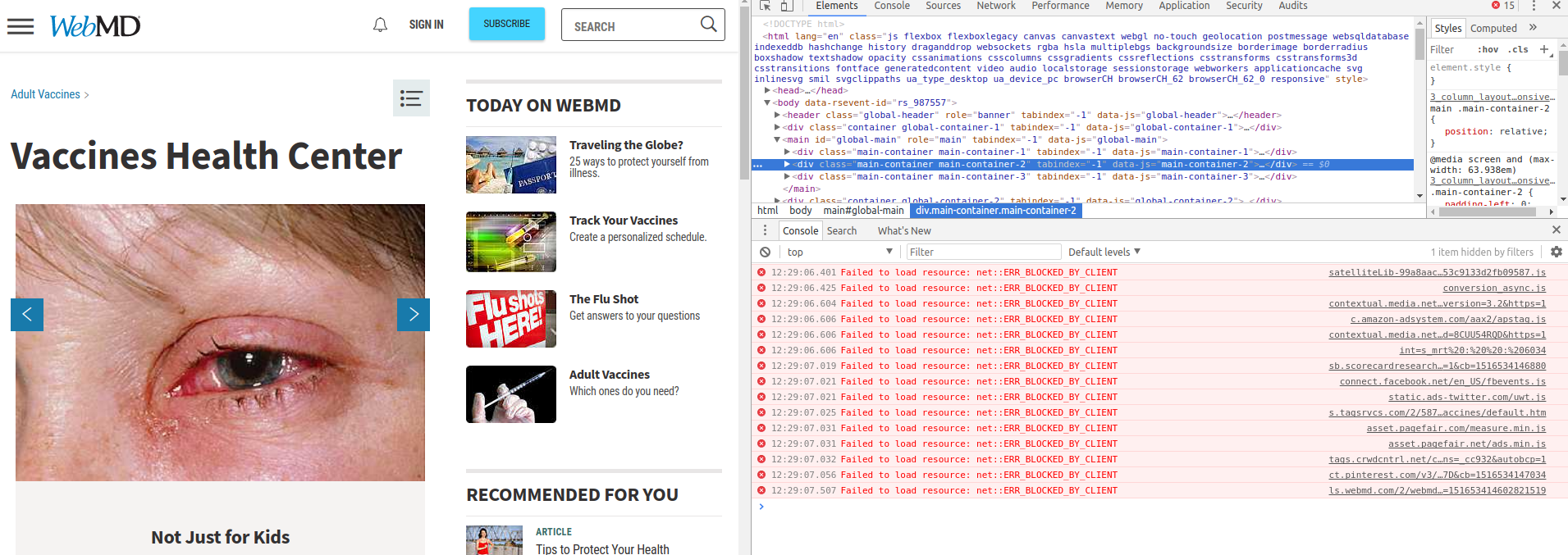
In your browser you can see if your plugin has been active by looking at your JavaScript console in the developer tools:

Note the message: Failed to load resource: net::ERR_BLOCKED_BY_CLIENT, which is caused by your adblocker.
Vanilla JS Adblock / ublock Detection
If you want to know if a user has an ad blocker installed, it's quite trivial with a few lines of JavaScript. You'll just need an example script or file to load that you know will be blocked, if an adblocker is installed.Let's try to write a JavaScript function that tries to load a script we know will be blocked. Try enabling and disabling your adblocker to test if it works properly:
For this example I picked: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js which is the default JavaScript file for Google Adsense.
This is the difference in page load when using GET vs HEAD, as you can see the HEAD request is significantly smaller / faster:
25.1KBby usingGETas the method70Bby usingHEADas the method
If the current user has an adblocker installed it should read: ads are blocked else: ads are not blocked.
Full code:
document.addEventListener('DOMContentLoaded', init, false);
function init(){
adsBlocked(function(blocked){
if(blocked){
document.getElementById('result').innerHTML = 'ads are blocked';
} else {
document.getElementById('result').innerHTML = 'ads are not blocked';
}
})
}
function adsBlocked(callback){
var testURL = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'
var myInit = {
method: 'HEAD',
mode: 'no-cors'
};
var myRequest = new Request(testURL, myInit);
fetch(myRequest).then(function(response) {
return response;
}).then(function(response) {
console.log(response);
callback(false)
}).catch(function(e){
console.log(e)
callback(true)
});
}