Twitter Cards Support in your WordPress Theme
What are Twitter Cards?
Twitter cards reveal more about the site you're linking too in a tweet. They come in three flavours: summary, photo and player.
Why should I use Twitter Cards?
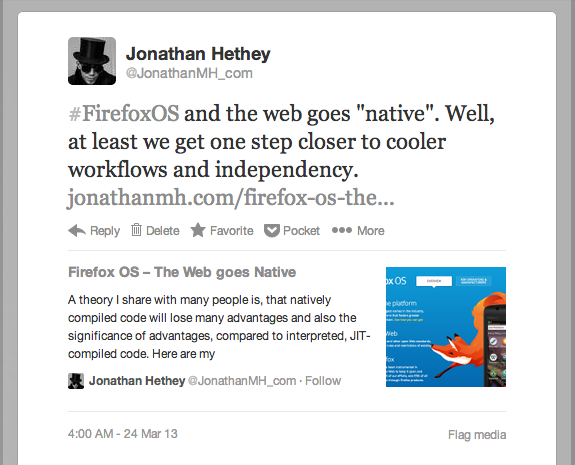
As shown in the picture below, you simply give your followers or your extended audience the possibility to get a preview inside what you have linked, instead of just a link to a site they may not know.

Without the support for twitter cards, you lose the possibility of displaying the lower part of the tweet, the summary in this case.
How do I enable Twitter Cards on my site?
It's really only a three step plan and it's not hard.
The Coding Part
First, make sure to get the coding part straight. The Twitter cards documentation page has boilerplates and complete specs for what needs to be in the additional meta tags like twitter:card or twitter:site.
Here's a snippet of how I do part of it in my WordPress theme:
<?php global $post; ?>
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="<?php echo $this->options['twitter']['site']; ?>">
<meta name="twitter:creator" content="<?php echo $this->options['twitter']['creator']; // needs to load from authors info ?>">
<meta name="twitter:url" content="<?php the_permalink(); ?>">
<meta name="twitter:title" content="<?php the_title(); ?>">
The Testing Part
Now, they slightly more annoying part, you have to test, because twitter certainly will, once you submit your application.
Testing means, make sure that these meta fields are fueled with content, according to twitters specs.
If you, like me, do this with WordPress, you'll be fairly safe when you output the respective meta tags on every item, apart from attachments that test positive for is_singular(). This basically means posts and pages.
The Application Part
Applying to enable twitter actually looking for the additional information on your site, is the most annoying part, because you probably carefully have tested your new feature with the preview tool and now you just wait for your application to go through and after that you post something on twitter and look if it displays the cards yet (yes, that usually takes time after the confirmation of your application).
My twitter card application has been approved, why doesn't it work?
They write it on the application page:
Expect a few weeks for turn-around time. You will receive an email message with the confirmation or rejection notice.
The Example
Here's how my twitter card looks in my current theme. Although I am considering just removing them in favour of the open graph og: tags, since they mostly do the same. Twitter supports Open Graph as a fallback, but I haven't gotten much into that yet.
Since mixing the properties between twitter: and og: is possible, I'll probably try to find an optimal balance between the two to support all kinds of twitter cards, when I work more on the social media capabilities of the theme.
That would mean to keep title, summary and in og:, but still to output the site owners and authors twitter @usernames.
Here's what gets displayed in the header of the Firefox OS - The Web goes Native post.
<meta
name="twitter:card" content="summary">
<meta name="twitter:site" content="@jonathanmh_com">
<meta name="twitter:creator" content="@jonathanmh_com">
<meta name="twitter:url" content="http://jonathanmh.com/firefox-os-the-web-goes-native/">
<meta name="twitter:title" content="Firefox OS &#8211; The Web goes Native">
<meta name="twitter:description" content="A theory I share with many people is, that natively compiled code will lose many advantages and also the significance of advantages, compared to interpreted, JIT-compiled code. Here are my">
<meta name="twitter:image" content="http://jonathanmh.com/wp-content/uploads/2013/03/firefox_os.png">